Vous avez décidé de personnaliser votre thème WordPress Divi avec des packs de Layouts mis à votre disposition par nos soins ? Parfait ! Pour les plus novices d’entre nous, ces mots techniques peuvent paraitre rebutant mais il n’en n’est rien ! Vous allez voir qu’en quelques étapes, le tour est joué !
- Rendez-vous sur Divi Market, le site ici présent, pour télécharger le layout qui vous fait envie. Une fois que vous avez fait votre choix, il ne vous restera plus qu’à récupérer le fichier .zip mis à votre disposition

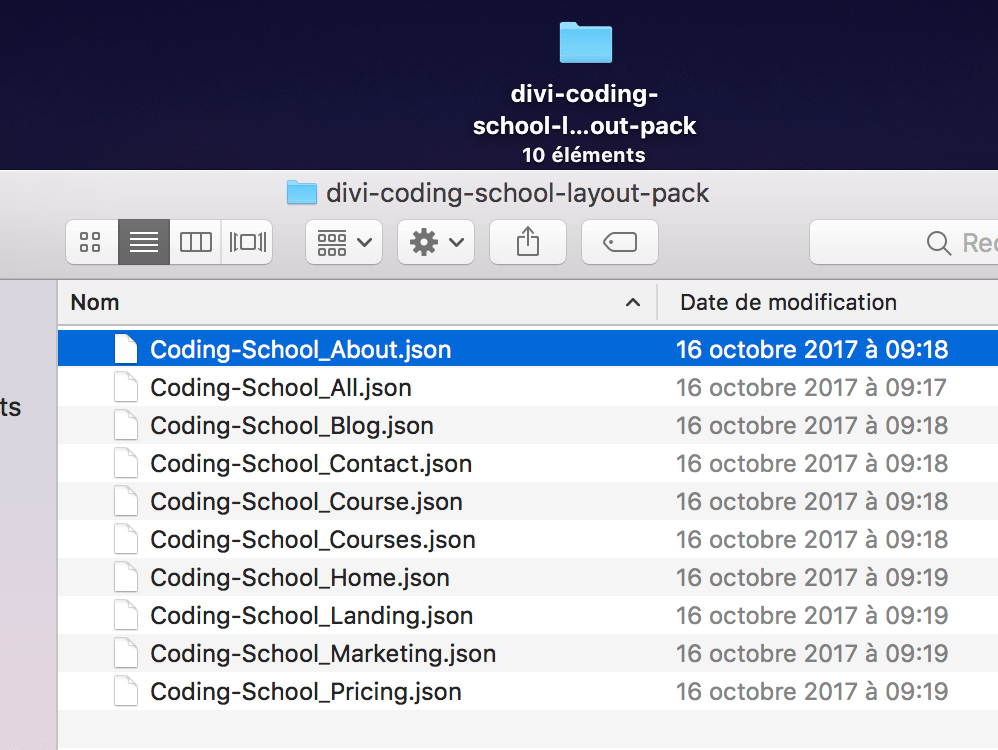
- Décompressez le fichier .zip que vous venez de récupérer et vérifiez bien que vous avez des fichiers en .json dans votre dossier.

- Nous avons accompli la première étape. Il ne nous reste maintenant plus qu’à importer ces layouts dans notre thème WordPress Divi. On va se rendre dans notre back-office, sur l’onglet Divi -> Bibliothèque Divi
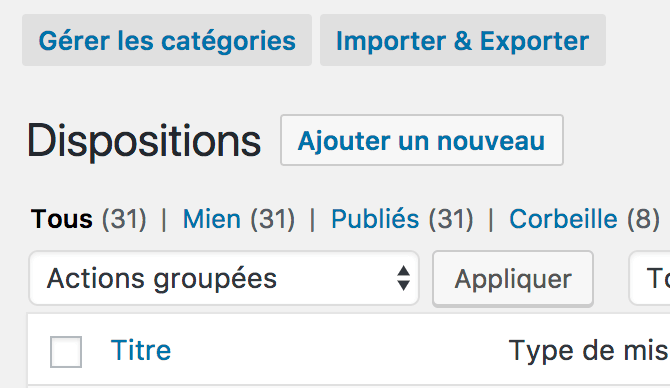
- Vous allez voir deux boutons :
Gérer les catégories
Importer et Exporter
Nous allons cliquer sur Importer et Exporter

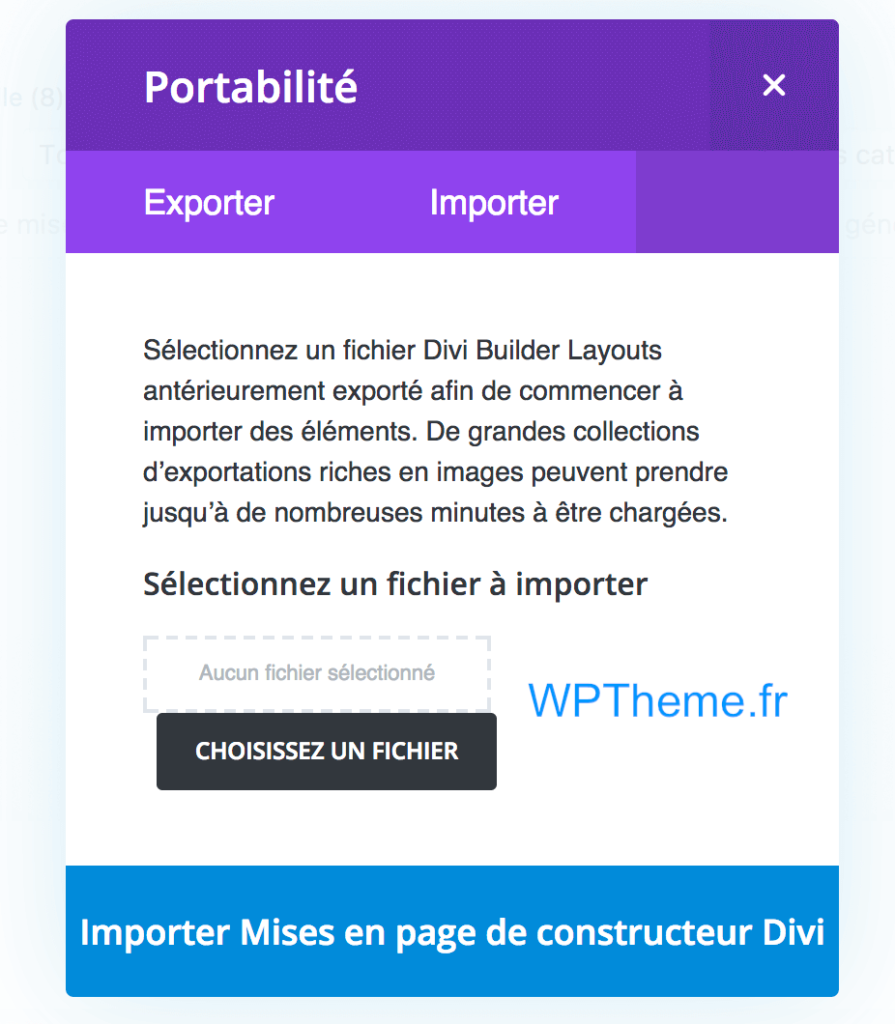
- Une fois cliqué sur ce menu, une fenêtre va apparaitre comme ci-dessous. Il vous faudra cliquer sur importer, charger le fichier .json souhaité

- Allez récupérer le ou les fichiers .json que vous avez sur votre bureau et cliquez sur « Importer Mises en page de constructeur Divi »
- Si tout va bien, vos fichiers ont été importé dans la bibliothèque. Maintenant, vous pouvez aller créer une nouvelle page dans WordPress.
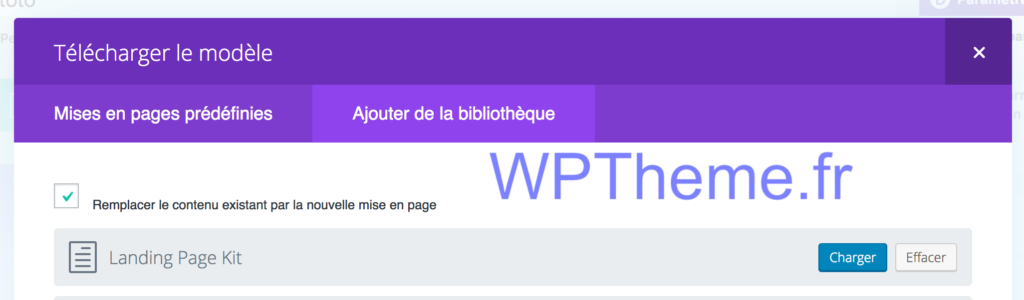
- A la création de votre nouvelle page, utilisez le Builder Divi et cliquez directement sur Chargez à partir de la bibliothèque. Cliquez après sur Ajouter de la bibliothèque et vous verrez tous les fichiers que vous avez chargé précédemment.

- Il ne vous restera plus qu’à jouer avec les différents éléments pour avoir un site personnalisé !
Si vous n’avez pas eu le courage de lire le tutoriel écrit, sachez que nous avons aussi un tutoriel vidéo !